不废话,直接上图。
由 Drawio 绘制
GIT架构
GIT的架构,可以分为几个部分:
- 本地工作区(working directory)
- 暂存区(stage area, 又称为索引区, index)、
- 本地仓库(local repository)、
- 远程仓库副本
- 远程仓库(remote repository)。
工作区(working directory) 简言之就是你工作的区域。对于git而言,就是的本地工作目录。工作区的内容会包含提交到暂存区和版本库(当前提交点)的内容,同时也包含自己的修改内容。
暂存区(stage area, 又称为索引区index) 是git中一个非常重要的概念。是我们把修改提交版本库前的一个过渡阶段。查看GIT自带帮助手册的时候,通常以index来表示暂存区。在工作目录下有一个.git的目录,里面有个index文件,存储着关于暂存区的内容。git add命令将工作区内容添加到暂存区。
本地仓库(local repository) 版本控制系统的仓库,存在于本地。当执行git commit命令后,会将暂存区内容提交到仓库之中。在工作区下面有.git的目录,这个目录下的内容不属于工作区,里面便是仓库的数据信息,暂存区相关内容也在其中。
远程版本库(remote repository) 与本地仓库概念基本一致,不同之处在于一个存在远程,可用于远程协作,一个却是存在于本地。通过push/pull可实现本地与远程的交互;
远程仓库副本 可以理解为存在于本地的远程仓库缓存。如需更新,可通过git fetch/pull命令获取远程仓库内容。使用fech获取时,并未合并到本地仓库,此时可使用git merge实现远程仓库副本与本地仓库的合并。
.git介绍
.git目录下各个文件中所存放的内容信息:
HEAD 当前所在位置,其实就是工作区的在版本库中的那个提交点,最终会指向一个40位的HASH值;
config 当前版本库的专有配置文件,如使用命令git config user.name poloxue便会记录在此文件;
description 被gitweb (Github的原型)用来显示对repo的描述。
hooks git有可自动运行在 git 任有意义阶段的脚本hooks, 如commit/release/pull/push等状态之前或者之后。个人思考的一个用处,如pre-push可以用来强制进行代码检查。
index 存放暂存区(stage area)的相关信息;
info/exclue 可以做到和.gitignore相同的事情,用于排除不要包含进版本库的文件。区别就是,此文件不会被共享。
refs/heads 目录下有关于本地仓库的所有分支;
refs/remote 目录下有关于远程仓库的所有分支;
object 目录下存放的就是实际的数据文件
Commitizen
Commitizen——标准化的Git commit工具

Commitizen 分为两部分,脚手架(cz-cli) 和 规范(Adapters)
脚手架可以帮助我们初始化和构建 Commitizen,而规范是开发者可以自定义的内容
官方默认提供的规范是 cz-conventional-changelog
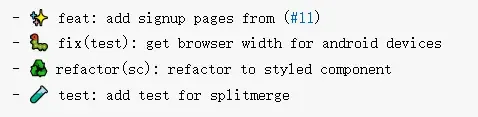
同时,官方也提供了一些优秀的第三方规范,例如你肯定想要的表情包commit规范:cz-emoji-conventional
本文也将提供这两种规范的安装和使用方式
安装
一条命令搞定
npm install -g commitizen这就安装成功了,而且是全局安装,以后再用就不用重复安装了
当然,安装成功的只是一个脚手架,现在还不能使用
创建 package.json
Commitizen 基于 nodejs,想要使用的话,在你的项目中自然需要一个 package.json
如果已经存在了那最好,没有的话,例如是一个 java 项目,那么你可以在项目根目录执行以下命令
npm init当然,如果不是 nodejs 的项目,你肯定不需要将这些文件也上传到 git
你可以在 .gitignore 文件中加入下面几句来忽略这些文件
package-lock.json
package.json
node_modules/初始化
这一步就可以选择我们需要的规范了
windows
commitizen init 规范名称 --save-dev --save-exactlinux
commitizen init 规范名称 --yarn --dev --exactcommitizen 脚手架会自动帮我们导入规范的依赖并进行下载,所以你只要注意不要写错规范名称就好了
关于这些名称,可以参考 这里推荐的规范
例如你想使用默认的规范
那么可以这样写:
commitizen init cz-conventional-changelog --save-dev --save-exact而如果你想使用带表情包的,就这样写:
commitizen init cz-emoji-conventional --save-dev --save-exact使用
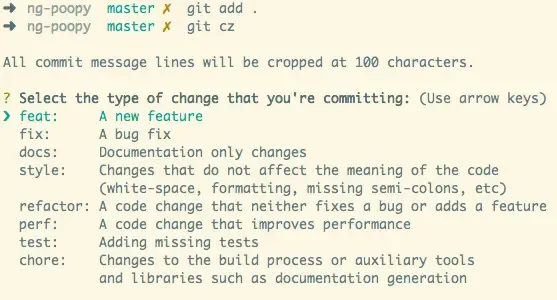
使用的方式很简单,将你原本要输入的 git commit 命令替换为 git cz 即可

当你的控制台出现这样的界面,你可以使用方向键的 ↑ 和 ↓ 来移动光标选择这次 commit 的 type
按回车 enter 进行选择
常用的 type 有:
| 英文 | 含义 |
|---|---|
| feat | 新特性,新功能 |
| fix | 修bug |
| docs | 更新文档 |
| style | 修改代码风格、代码格式(不影响代码运行的变动) |
| refactor | 重构代码(既不是新增功能,也不是修改bug,可以理解为觉得原本写太烂了,重新写了一遍) |
| perf | 优化性能、优化体验 |
| test | 测试 |
| chore | 构建过程或者辅助工具的变动 |
| revert | 回滚版本 |
| merge | 代码合并 |
| sync | 同步主线或分支 |
随后,根据提示输入相关信息即可
例如
- scope 作用域,也就是这次变动影响的范围,例如数据层,控制层,或者单单某个类
- subject / description 描述,cz 将描述分为简短描述和详细描述,使用几下就清楚了
除此以外,cz 还会提示你这次变动是否与某个 issue 有关等等
变更规范
上面是在初始化时选择的规范,如果在后期我们想要变更该怎么做?
首先,脚手架只有在初始化才能帮我们自动管理依赖
后期想要变动,就得手动下载依赖了
例如初始化时用的是官方默认的规范
那么这时候你的package.json里面会有这样一段代码
"config": {
"commitizen": {
"path": "node_modules/cz-conventional-changelog"
}
}我们如果想要换成有表情包的规范形式 cz-emoji-conventional
首先需要下载依赖,当然是要在项目根目录执行:
npm i cz-emoji-conventional然后修改上面 package.json 中的配置
"config": {
"commitizen": {
"path": "node_modules/cz-emoji-conventional"
}
}到这里,规范就修改完成了
全局安装
上面所讲的安装方式仅适用于项目内,也就是每一个项目都会创建node_modules并安装依赖。
如果需要在电脑上任意地方都能用 git cz 命令,需要进行全局安装:
脚手架
npm install -g commitizen选择一个规范,参考上文:
npm install -g cz-emoji-conventional在用户目录下创建文件
.czrcWindows:C:\user\用户名
Linux: /home
编辑
.czrc文件,写入规范名称:{ "path": "cz-emoji-conventional" }



